30 de Enero 2006
Ayudando a Zonalibre
Bueno, desde aqui hemos puesto publicidad del Google, eso si, para Zonalibre.
Sinceramente , no creo que sirva para mucho, pero si desde hace un año, esta gente me a brindado la oportunidad de transmitir mis notas, etc.., que menos que
ponerles un banner en el Blog de Thefull.
Desde aqui, ojala que Zonalibre crezca y que siga manteniendo , eso si, estos blogs que nos permiten, gratuitamente, expresar nuestras ideas.
Saludos
Rafa Carmona
26 de Enero 2006
Completando TextView 2 parte
El widget TextView alcance su segunda revision en T-Gtk
Ya esta actualmente terminada la 2 implementacion que se lleva a cabo al widget T-Gtk.
Faltan muchas mas cosas, pero de momento, dejaremos este widget para centrarnos en otros asuntos que más nos urgen en estos momentos.
He terminado de implementar que todo se realice a traves de programacion orientado al objeto, para que sea mas rápido y fácil su uso.
Ayer tuve ocasion de poder actualizar T-Gtk para mi GNU/Linux Debian , y pude comprobar que tal funciona en los dos sistemas.
La verdad, es que es sorprendente el trabajo realizado por la gente de Gtk, Gnome, GNU, y el software libre en general.
En fin, para no aburrir , dejo aqui las imagenes:

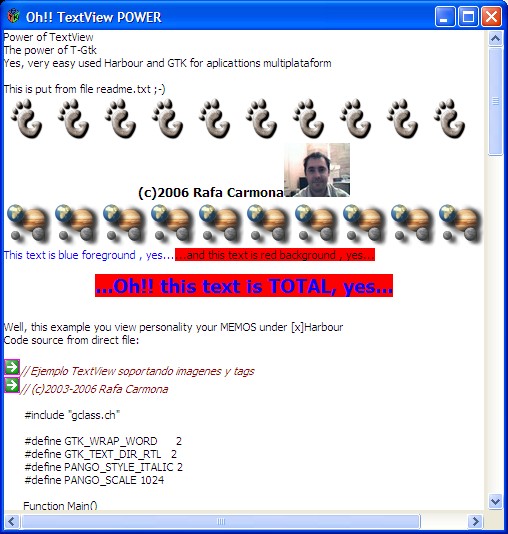
T-GTK en GNU/Linux
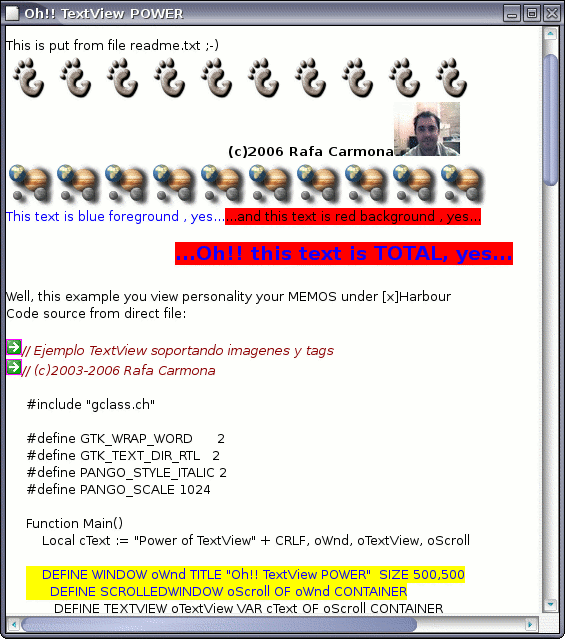
El mismo codigo, pero bajo Windows:

Podeis apreciar que es identico ;-), es la gracia de programar una vez y compilar en distintos entornos.
El codigo fuente, tanto en un sistema como en otro, y que estará disponible en la proxima liberacion de T-Gtk :
// Ejemplo TextView soportando imagenes y tags // (c)2003-2006 Rafa Carmona#include "gclass.ch"
#define GTK_WRAP_WORD 2
#define GTK_TEXT_DIR_RTL 2
#define PANGO_STYLE_ITALIC 2
#define PANGO_SCALE 1024Function Main()
Local cText := "Power of TextView" + CRLF, oWnd, oTextView, oScrollDEFINE WINDOW oWnd TITLE "Oh!! TextView POWER" SIZE 500,500
DEFINE SCROLLEDWINDOW oScroll OF oWnd CONTAINER
DEFINE TEXTVIEW oTextView VAR cText OF oScroll CONTAINER
Create_Text( oTextView )ACTIVATE WINDOW oWnd CENTER
RETURN NIL
STATIC FUNCTION Create_Text( oTextView )
Local oFile := gTextFile():New( "readme.txt", "R" )
Local nWhere := 1
Local aStart := Array( 14 ),oImage, j, cLine// Example insert from AT_CURSOR and source file txt
oFile:Goto( 1 )
while !oFile:lEoF
cLine := oFile:Read()
oTextView:Insert( cLine )
oFile:Goto( ++nWhere )
end while
oFile:Close()// Ok, i put my image in TextView ;-)
oTextView:oBuffer:GetIterAtOffSet( aStart, -1 )
DEFINE IMAGE oImage FILE "../../images/gnome-foot.png" LOAD
For j := 1 To 10
oTextView:Insert_Pixbuf( aStart, oImage )
Next
// Ops, new line ;-)
oTextView:Insert( CRLF )
// Ah! Tags examples....
oTextView:oBuffer:GetIterAtOffSet( aStart, -1 )
oTextView:CreateTag( "heading", { "weight", 700,;
"size", 10*PANGO_SCALE,;
"justification", GTK_JUSTIFY_CENTER } )
oTextView:Insert_Tag( "(c)2006 Rafa Carmona" , "heading", aStart )
// New image
DEFINE IMAGE oImage FILE "../../images/rafa2.jpg" LOAD
oTextView:Insert_Pixbuf( aStart, oImage )
// Ops, new line ;-)
oTextView:Insert( CRLF )
// Eh!, you localicate you position with GetIterAtOffset
oTextView:oBuffer:GetIterAtOffSet( aStart, -1 )
DEFINE IMAGE oImage FILE "../../images/gnome-gsame.png" LOAD
For j := 1 To 10
oTextView:Insert_Pixbuf( aStart, oImage )
Next// Ops, new line ;-)
oTextView:Insert( CRLF )
oTextView:oBuffer:GetIterAtOffSet( aStart, -1 )
oTextView:CreateTag( "blue_fore",{ "foreground", "blue" } )
oTextView:CreateTag( "red_back", { "background", "red" } )oTextView:CreateTag( "blue_and_red", { "background", "red", "foreground", "blue",;
"justification", GTK_JUSTIFY_CENTER,;
"weight", 700, "size", 14*PANGO_SCALE } )oTextView:Insert_Tag( "This text is blue foreground , yes..." , "blue_fore", aStart )
oTextView:Insert_Tag( "...and this text is red background , yes..."+ CRLF + CRLF,;
"red_back", aStart )
oTextView:Insert_Tag( "...Oh!! this text is TOTAL, yes..."+CRLF+CRLF ,;
"blue_and_red", aStart )// Put Code source in TexView.
oTextView:CreateTag( "window", { "background", "yellow",;
"foreground", "blue",;
"left_margin", 20,;
"right_margin", 20 } )
oTextView:CreateTag( "window_back", { "left_margin", 20, "right_margin", 20 } )
oTextView:CreateTag( "comment", { "style", PANGO_STYLE_ITALIC,;
"left_margin", 20,;
"right_margin", 20,;
"foreground", "darkred" } )
oTextView:Insert( "Well, this example you view personality your MEMOS under [x]Harbour" +CRLF )
oTextView:Insert( "Code source from direct file: " + CRLF + CRLF)oFile := gTextFile():New( "textview.prg", "R" )
nWhere := 1oTextView:oBuffer:GetIterAtOffSet( aStart, -1 )
oFile:Goto( 1 )
while !oFile:lEoF
cLine := oFile:Read()
DO CASE
CASE "WINDOW" $ cLine
oTextView:Insert_Tag( cLine , "window", aStart )
CASE "//" $ cLine
DEFINE IMAGE oImage FILE "../../images/header.png" LOAD
oTextView:Insert_Pixbuf( aStart, oImage )
oTextView:Insert_Tag( cLine , "comment", aStart )
OTHERWISE
oTextView:Insert_Tag( cLine , "window_back", aStart )
ENDCASE
oFile:Goto( ++nWhere )
end while
oFile:Close()Return NIL
24 de Enero 2006
Completando TextView
Mejor soporte de TextView o memos, en T-Gtk
La verdad , es que el tema de TextView lo tenia un poco olvidado, puesto que una vez conseguido el funcionamiento sobre lo más primitivo, osease, poner un texto y poder editarlo, era más que suficiente.
Al intentar abordar un tema tan simple como es la insercion de un cadena de texto en el textview, me he dado cuenta de que no era posible!!.
Generalmente, desarrollo nuevos widgets o implemento nuevas funcionalidades a medida que voy realizando programas, y me encuentro en la necesidad de abordar el problema que se me plantea.
En este caso, me he encontrado en la necesidad de una insercion de un texto, y he acabado por implementar la insercion del texto, de imagenes, y la posibilidad de definir tags.
Voy a explicar el uso de la creacion y gestion de un TextView bajo T-Gtk, para que podamos observar que no cuesta, en principio, mucho trabajo.
Este ejemplo mezclará el uso de glade, POO y funciones nativas, puesto que actualmente, tengo que encapsularlo en los objetos correspondientes, pero que afectos practicos en lo mismo.
Empecemos.
Lo primero que haremos , será definir el widget TextView desde glade:
DEFINE TEXTVIEW oTextView VAR cLog_Paquete ID "textpaquete" RESOURCE cGlade
Ya tenemos el widget TextView a traves de un objeto, oTextView.
Ahora , podemos insertar texto, imagenes y creacion de Tags , sin problemas:
oTextView:Insert( "Ejemplo de uso T-Gtk y TextView" + CRLF )
Como podeis observar, el insertar un texto, es bien simple.
Ahora bien, imagina que queremos que la font sea mas grande, o que tenga un fondo de color rojo.
Lo primero que haremos , será crear los tags correspondiente.
Los tags, son como unas etiquetas que informan sobre las propiedades que queremos aplicarle a un texto que vayamos a insertar, lo vemos :
oTextView:oBuffer:CreateTag( "alert",{ "foreground", "red", "family", "monospace" } )
Cada objeto oTextView, contiene una variable de instancia, oBuffer, que es el que realmente es el que introduce el texto, mientras que TextView es el encargardo de visualizarlo.
La linea que hemos visto, determina que el tag, "alert", vamos a poner un fondo de letra roja y que sea monoespaciada.
Ahora bien, como el buffer solamente entiende cadenas UTF-8, no podemos
saber la posicion tan a la ligera, el cual usaremos un offset sobre el buffer, para
determinar el lugar en el cual estamos y en el cual queremos introducir nuestro
texto:
gtk_text_buffer_get_iter_at_offset( oTextView:oBuffer:pWidget, aStart, -1 )
Esta funcion ,gtk_text_buffer_get_iter_at_offset, es la que nos devuelve, a traves de una estructura GtkTextIter, aStart, donde estamos.
En T-Gtk aStart es un array( 14 ), lo cual es obligatorio que asi sea, para simular el uso de una estructura.
Pero, realmente, la instruccion anterior, nos muestra el final del texto, -1, sobre el cual nosotros vamos a insertar la nueva cadena, asi podemos afirmar que el inicio nuestro es el final real del buffer ;-)
Despues, podemos insertar el texto con el tag correspondient,tan simple como:
oTextView:oBuffer:Insert_Tag_Name( "ATENCION!!", "alert", aStart )
De esta forma insertamos el texto, "ATENCION!!", con las propiedades del tag, "alert", y en el lugar donde nos indica el GtkTextIter, aStart.
Bueno, como podeis observar, no es tan complicado de entender cuando alguien te lo explica, jejejeje.
Bueno, ahora lo unico que nos queda, será meterle una imagen, para que la informacion visual sea mejor:
//Obtenemos el sitio donde ubicarlo
gtk_text_buffer_get_iter_at_offset(oTextView:oBuffer:pWidget, aStart, -1 )
//Cargamos una imagen
pix := gdk_pixbuf_new_from_file( "./alert.png" )
//Y la insertamos en su lugar
gtk_text_buffer_insert_pixbuf( oTextView:oBuffer:pWidget, aStart, pix )
//Hay que desreferenciar el pixbuf
g_object_unref( pix )
Bueno, como podemos comprobar, no tiene mucho misterio ;-).
Queda mucho por hacer en el tema del TextView, ya que contiene varios widgets, pero poco a poco iremos aumentando las posibilidades.
Una imagen para que veas como queda todo lo explicado:
10 de Enero 2006
La incultura musical
Como me hierve la sangre cuando veo a la señora ministra de la incultura española, Carmen Calvo, y la propaganda de la $GAE y afines, con nuestro dinero.
Via David Bravo , http://www.filmica.com/david_bravo, encuentro un
enlace a Enrique Mateu, donde explica QUE ES LA MUSICA en realidad, y como
es que no tenemos que tener NINGUN remordimiento en copiar y compartir cualquier tipo de musica , video , etc...
Enlace:
http://www.enriquemateu.com/blog/2006/01/cd-o-no-cd-esta-es-la-cuestin.html
Es increible , la verdad es que merece la pena estar informado para entender de que hay que ABOLIR el impuesto revolucionario de CDs,DVDs, etc...